top of page

BLACKJACK UI REDESIGN
UX/UI RESEARCH & DESIGN
Project Overview
Role: UX/UI Researcher & Designer
Team: Doreen Tenenblatt, Ethan Kaplan
Timeframe: 1 Week
Platform: Website
Tools: Sketch, InVision, Photoshop, Whiteboard, Zeplin
During my time at General Assembly a few of us had the opportunity to work with the SEI cohort next door. For this particular project, we teamed up with a developer and helped them redesign their game.
Our objective as a team was to redesign and build the BlackJack website to create a fun and exciting game fo everyone.
Research
Research
HEURISTIC EVALUATION

Focusing first on the UI aspects, my top priorities were, Visual Aspects, Text Hierarchy, Small Buttons.
COMPETITIVE & COMPARATIVE ANALYSIS
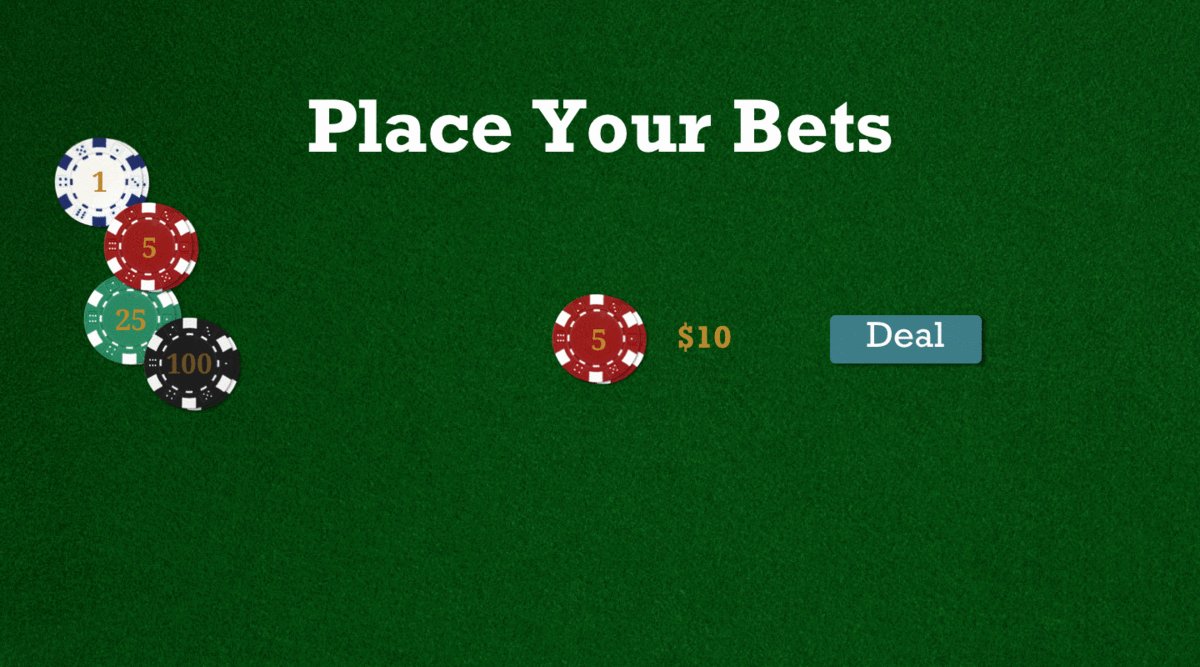
Conducting this C&C was very entertaining since this is one of my favorite games. I realized there were a few essential things missing from this current BlackJack game such as a spilt option, casino chips and a card flip/effect

Design
Orignial Site
I implemented important aspects from my heuristic evaluation and my C&C
Created a clean and unobtrusive design
Added clear and easy to use buttons


STARTING THE GAME
Interviewing a several people and giving them the task of playing the game, helped me realize that the game had no introduction or opening scene to set the tone.


SPLIT OPTION
Creating a split option was essential to the game. While playing BlackJack the player always has the option to split duplicate cards.


WINNING
By fixing the text hierarchy, the player will now be able to know if they won, lost or pushed.


LET'S COMPARE
Proposed Site

BUILD IT OUT
As the UX designer I met with the developer to see what we can or cannot build. I have also given him the annotated wireframes and style guide through Zeplin.
Next Steps
CHECK OUT MORE OF MY WORK
bottom of page


